そんなわけで、ついにSSL化が正式アナウンスになりましたね。
ってことで、いつもどおり後先考えずにSSL化に踏み切りましたので、そこらへんの経緯をザックリ説明。
当ブログの前提条件として
- デザインはちょこちょこ変更しているので、デザイン内の画像などはすでにhttps表記
- 2017年以降くらいからの記事は「SSL対応しているので、修正しなくてもOK。
といった感じ。
やったことは大きく分けて3項目なので、順を追って説明していきます。
もちろん「詳細設定→HTTPS配信」にチェックを入れるのは忘れないでくださいね(あたりまえw
1. httpを無理やりhttpsに差し替えるおまじない
混在コンテンツ」。
要は「https配信のサイトでhttpが使われてると混ざっちゃってるからだめ〜!!」ってことです。
ただ、普通のテキストリンクなどはhttpであっても全然問題なくて、問題になるのは「埋め込み系」だけなんですね。
代表的なのは
- 画像
- Iiframe
- 各種スクリプト
- 外部CSS
あたり。
んで、この手のhttpをブラウザ側で強制的にhttpsとして読み込ませるためのおまじないをheadに追記しました。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
これを追記すると たとえば http://aiueo.com/abc.jpgって画像があったとしてもhttps://aiueo.com/abc.jpg と言った具合にブラウザ側で変換して読み込んでくれるわけです。
2016年以前のスクリプトが動いたりする可能性が高いです。
注意しなければいけないのは、あくまでも「アドレスは同じででhttpsになっただけ」のアドレスがしなければ機能しないという事です。
たとえば、お行儀悪く、人様のサイトの画像に直リンクを貼ってたりしていた場合。
そのサイトがまだhttps版の画像などは用意されていません。
そうなると「その画像は空欄」になっちゃいますのでお気をつけを。
2. 2016年以前のAmazon関連画像
上記の話にもつながりますが、非Amazon画像はアドレスがまったく違います。
普通にhttp→Amazonのひねくれ者め(涙
って事で、Amazonやカエレバが貼ってある記事がヒットしまくるので、その頃に物販系記事ばかり書いていた人は覚悟して挑んでください(笑)

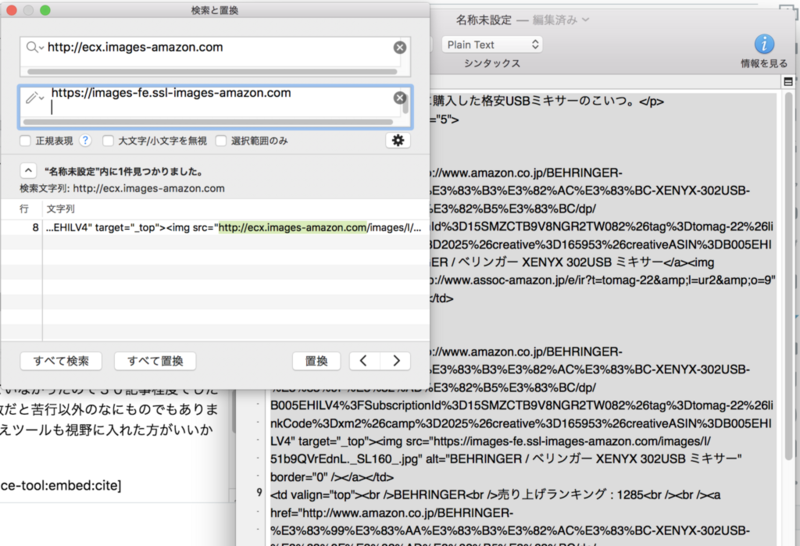
あとはヒットした記事をHTML編集モードで開いて
この表記を
http://ecx.images-amazon.com
↓
これに書き換えていきます。
https://images-fe.ssl-images-amazon.com
記事の数だけ・・・そしてAmazonの写真の数だけ繰り返してください。
うちはその当時、あまり物販系記事は書いていなかったので30記事程度でしたから手動で差し替えましたが、膨大な記事数だと苦行以外のなにものでもありませんし、その際はNo Titleさんの自動差し替えツールも視野に入れた方がいいかもしれませんね。
http://www.notitle-weblog.com/entry/replace-tool
ちなみに我が家の作業は
- HTMLのソースをテキストエディターにコピペ
- 一括置換
- エディター→はてなにコピペ
の繰り返し。

メモ帳でもできないことはありませんがそれなりのテキストエディタの方が作業性も高いと思いますので SakuraエディターとかCotEditorとか使ったほうが楽かもです。
3. はてぶのカウント部分の修正
ここまで修正すればあと一息。
はてブボタンの場合は変更の必要はありませんが、カスタムシェアボタンの場合は、そのままだとはてぶの数字部分がグルグル状態のままになってしまいます。
とりあえず「シェア数をカウント」的な部分の近くにある記述で
http://api.b.st-hatena.com/entry.count
↓
https://b.hatena.ne.jp/entry.count
に修正。
これではてなブックマークボタンのカウント部分が正常に動作します。
まとめ
って事で、なんだかんだで Amazonがらみの修正が一番手間がかかりましたが、他はそこまで大変じゃなかった印象。
逆に2017年以降にはてなブログを始めた人は ほとんど大きな作業なしで以降できそうな感じですね。
まぁ、いつものごとくやっつけ仕事なんで、もしかしたら「自分でも気付いていない不具合」が出てるかもしれませんので、くまなく探してみてください(人任せw)
以上、人柱&やっつけが持ち味のとまじぃがお送りしました♪